Rebezle
Rebezle is an lifestyle web app for homeowners with designers, architects.
Challenge
From Passion Project to a Full-Fledged Startup
What started as a simple design system practice evolved into a complete mobile-first web application. Rebezle began as a personal project, inspired by my passion for home construction and interior design. Initially, it was just an exercise in building a design system in Figma—exploring auto layout, variants, and tokens. However, the project quickly expanded. I started refining UI design, experimenting with a mobile-first approach, and eventually delving deep into UX research. As my skills grew, so did Rebezle. It transitioned from a design exercise to a fully functional web application, and ultimately, a startup. This journey provided hands-on experience in bridging design and development while keeping mobile-first principles at the core.
Solution
A Mobile-First Web App Built with Scalability in Mind
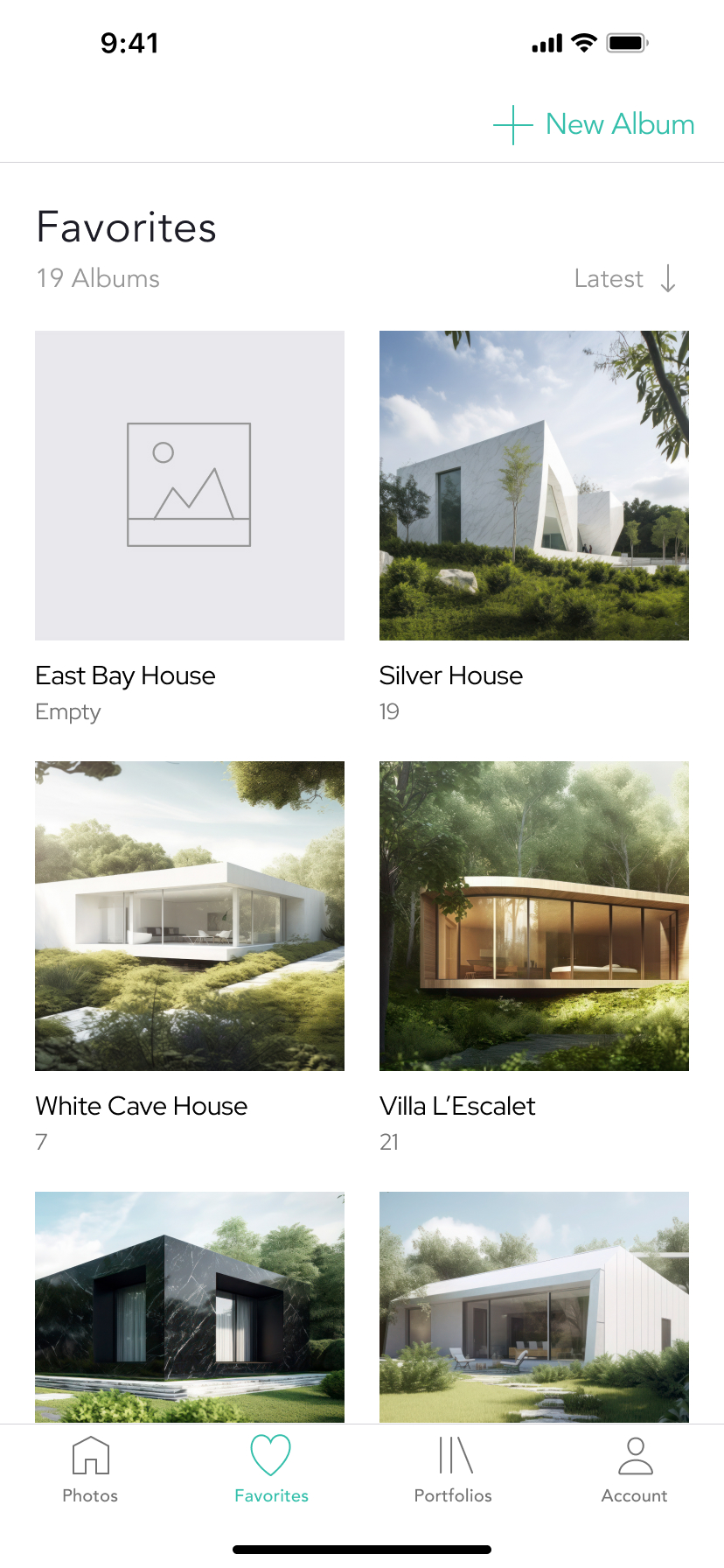
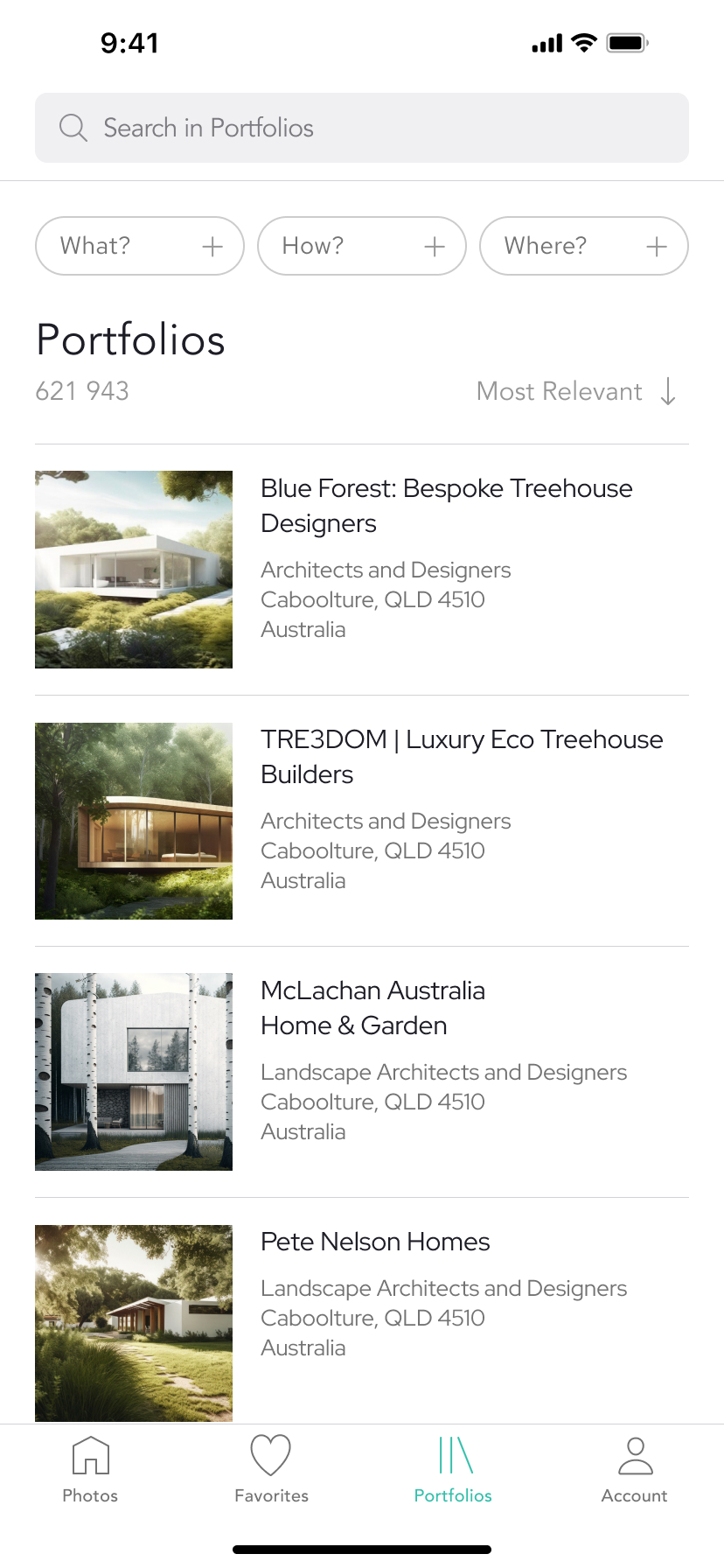
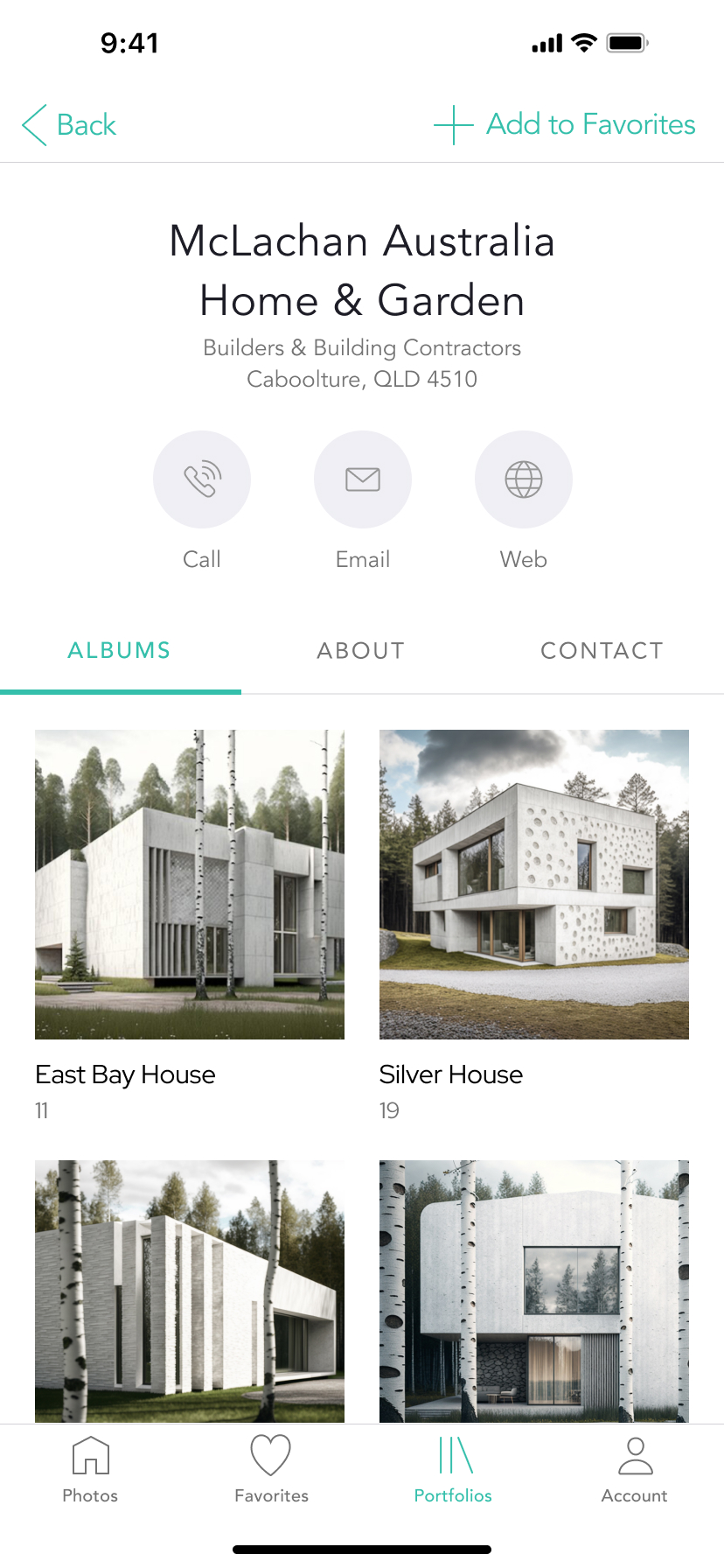
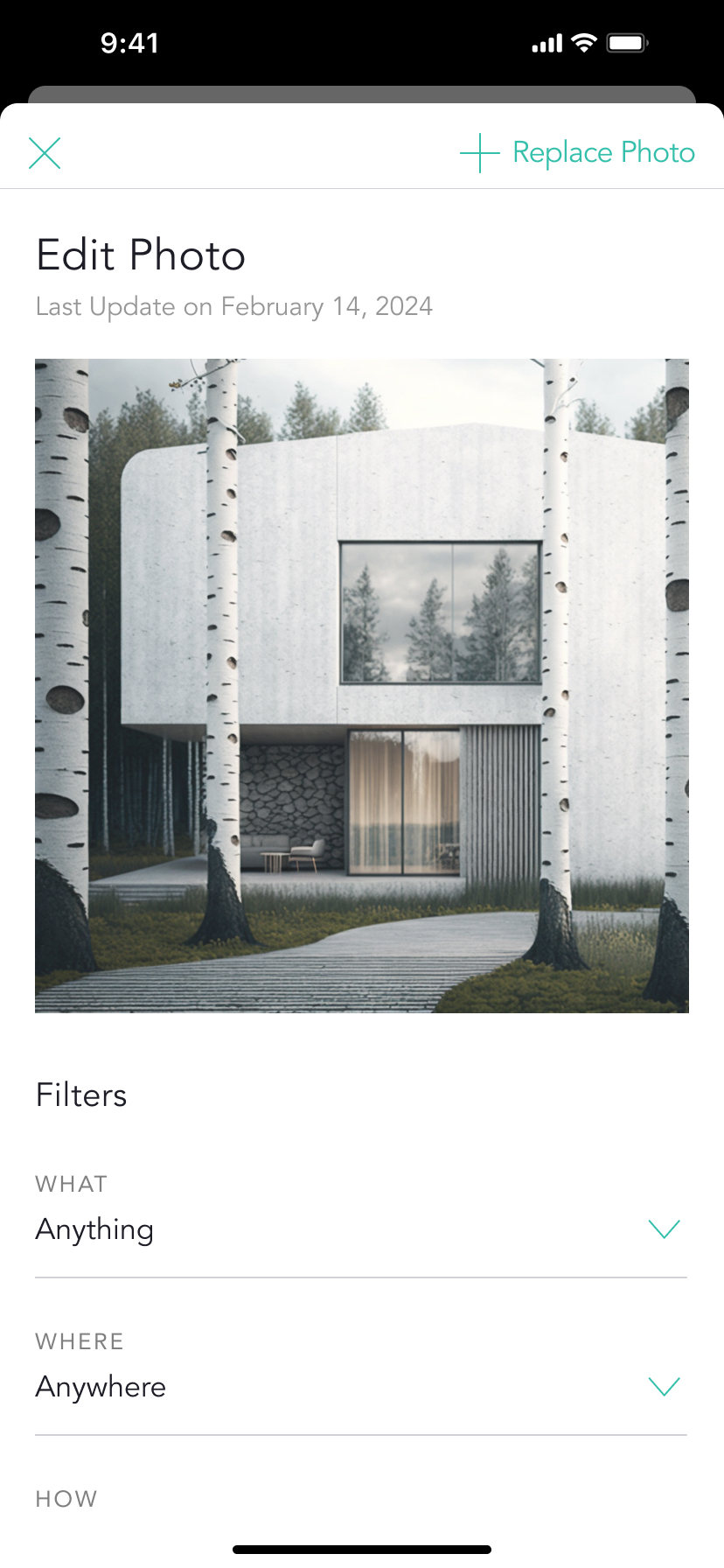
Designing and developing Rebezle meant solving multiple challenges at different stages. I crafted a cohesive design system that ensured consistency across screens and components. By prioritizing mobile-first design, I optimized the user experience for smaller screens before scaling up to larger devices. UX research played a crucial role—I conducted competitive analysis, usability testing, and user interviews to refine features. As development began, I embraced responsive web technologies and best coding practices to create a seamless experience across devices. The result? A scalable, performance-optimized web application that embodies both beautiful design and functional usability.
Results
A Live Product and an Incredible Learning Experience
Rebezle is now live, marking a major milestone in my journey as a designer and product creator. The project has been recently published and migrated to a more cost-effective and efficient hosting service. While I continue fixing bugs and refining the experience, the journey itself has been invaluable. I gained hands-on experience in mobile-first design and development, deepened my understanding of UX/UI principles, and tackled real-world challenges of launching a product. What started as a simple design practice turned into a full-fledged startup—an experience that has shaped my skills in both design and product development.
Tasks
Conduct primary and secondary research
Define information architecture
Design with a mobile-first approach
Create and maintain the Design System
Build interactive prototypes
Facilitate effective communication
Tools
Azure to plan, track, and manage projects
Figma for IxD and UI
Figma for prototypes
Figma for flows
Keywords
Agile
Design System
Figma
Mobile-First Approach
MVP
UI Kit