Canvas Offline
Canvas Offline Offline access to Canvas anytime, anywhere, empowering millions of students and teachers on iOS and Android devices.
Connectivity & Storage Limitations
Challenge
Millions of students and educators rely on Canvas LMS for coursework, assignments, and communication, but access to learning materials was limited by internet connectivity. Surprisingly, this wasn’t just an issue in emerging markets but also in countries like Australia, New Zealand, and the United States, where reliable internet wasn’t always available. Another challenge was limited access to high-end devices in emerging markets, meaning many users had restricted storage capacity.
Optimized Offline UX & Smart Syncing
Solution
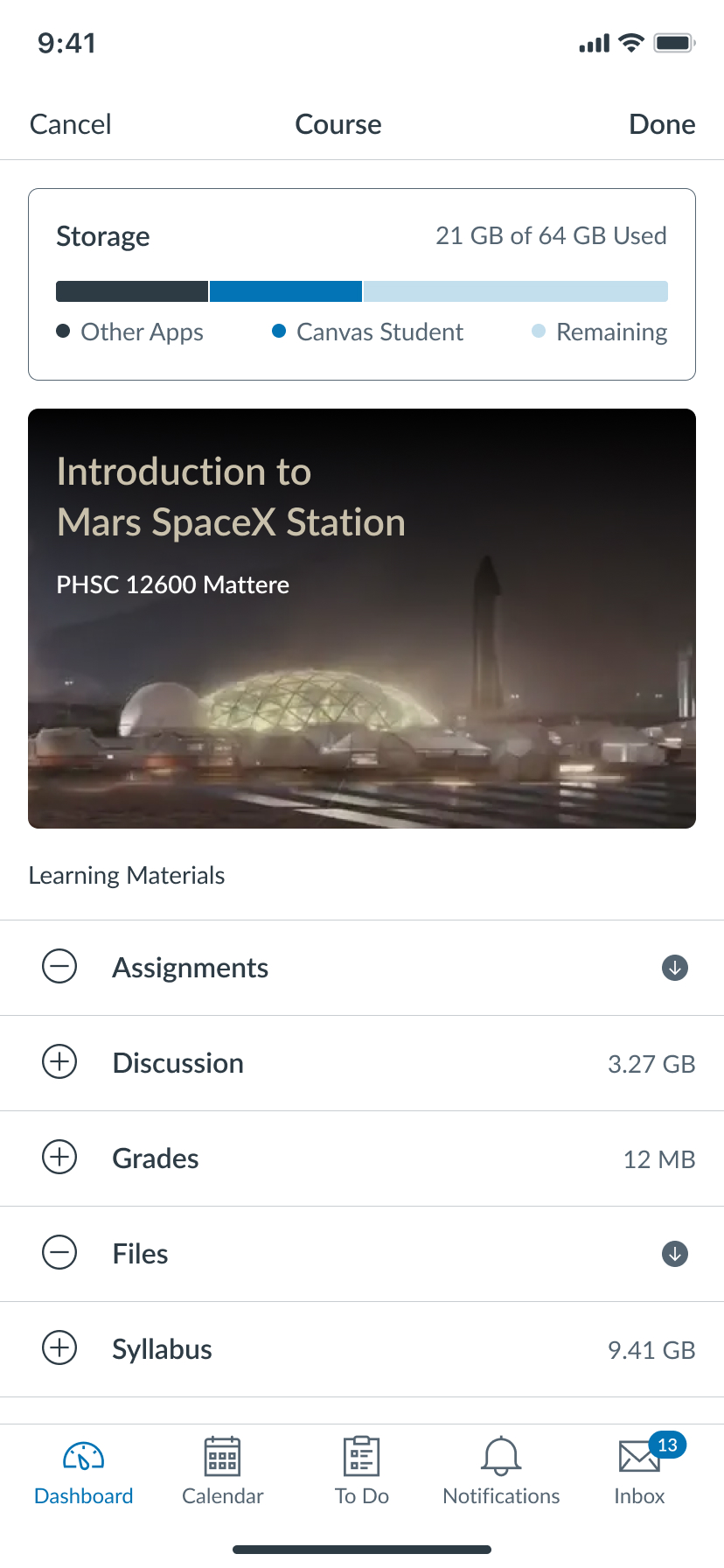
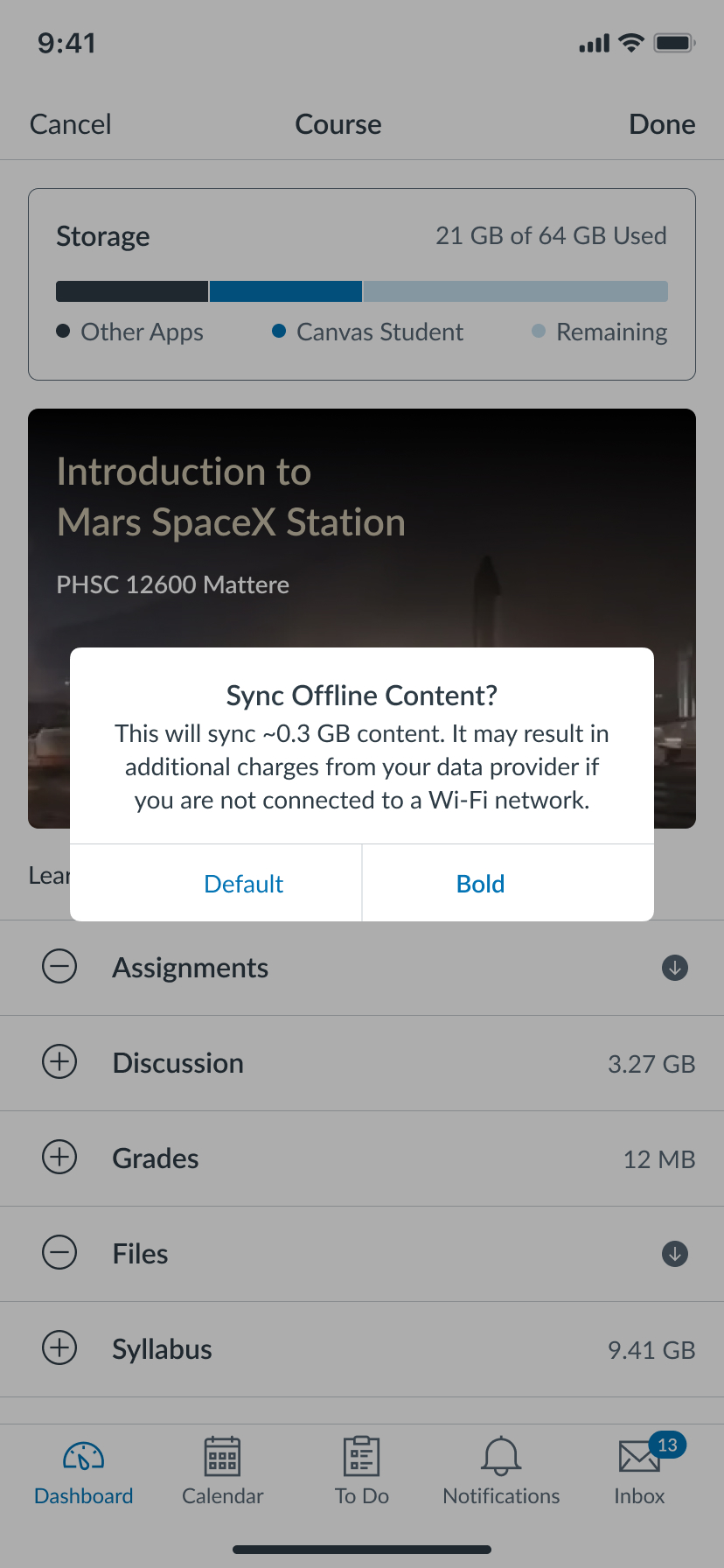
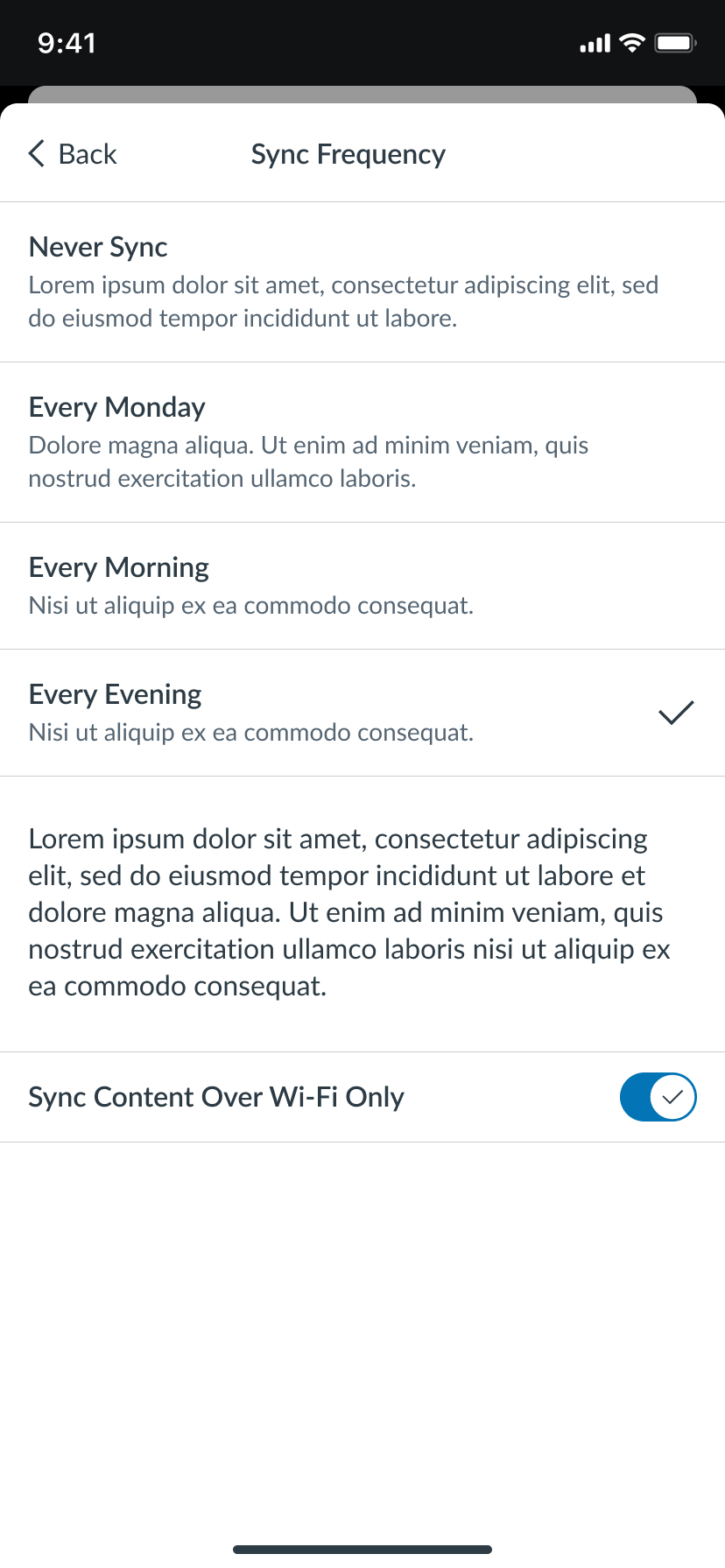
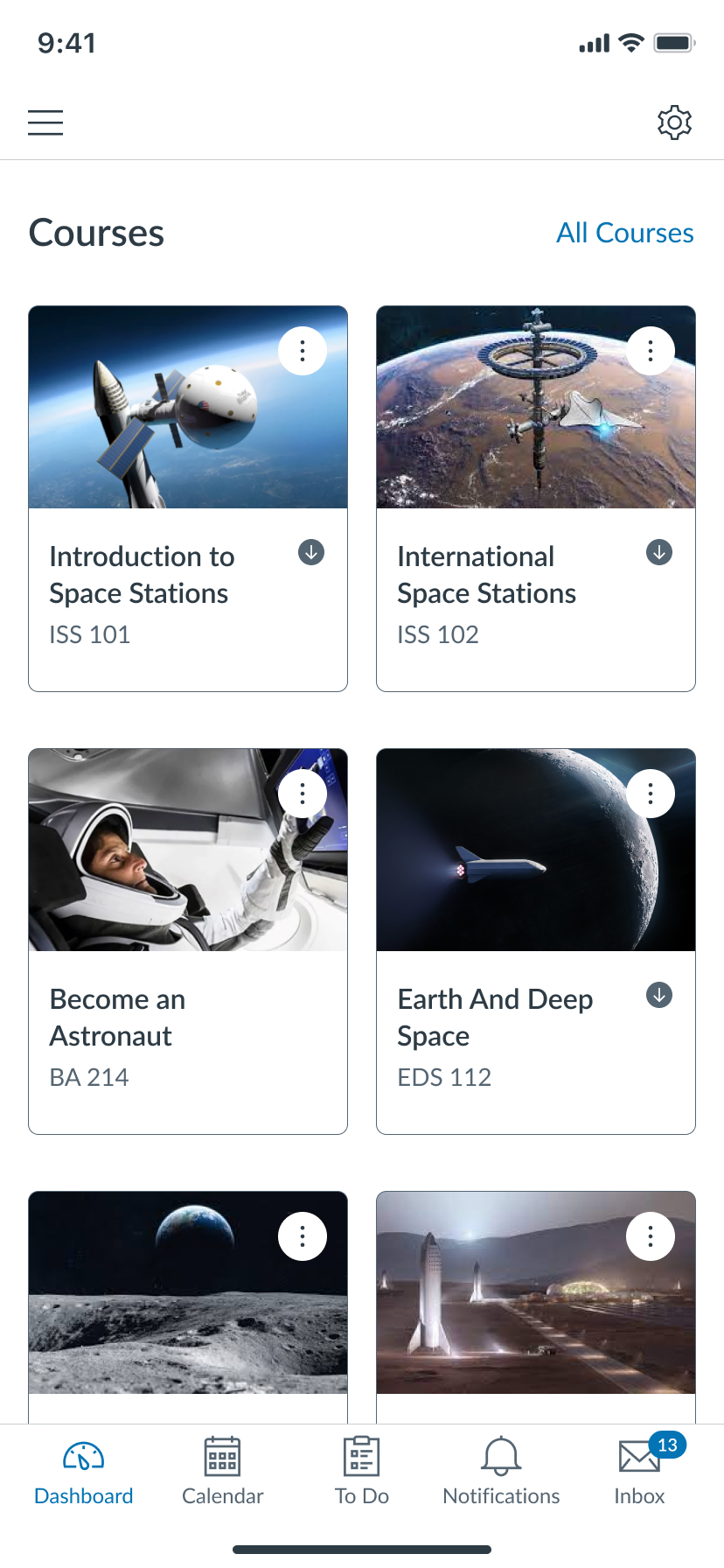
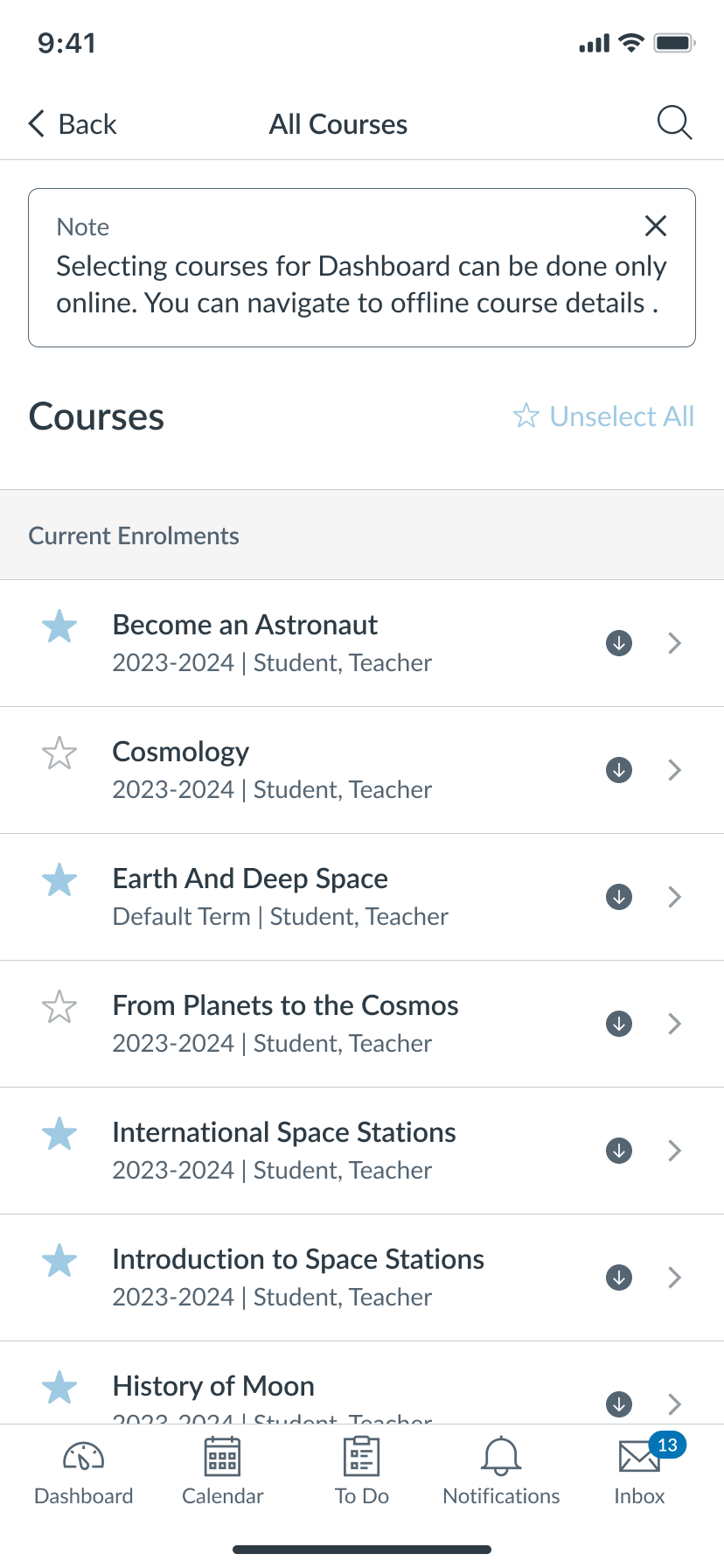
A fully offline-native experience was designed and implemented. A smart syncing system was developed to automatically download content when online and ensure conflict-free updates when reconnected. To address storage limitations, the system prioritized essential content, allowing users to download selectively rather than storing unnecessary data. The offline experience was designed to be efficient and lightweight. Additionally, it incorporated intelligent syncing, optimized storage management that worked across all devices.
Seamless Learning, Even Offline
Results
The offline-native apps empowered millions of students and educators, providing uninterrupted access to learning materials anytime, anywhere. User engagement increased as learners could stay productive without worrying about connectivity or storage issues. The storage optimization feature allowed users with low-end devices to access course materials efficiently without overwhelming their phone storage. Ratings and feedback reflected higher user satisfaction, reinforcing Canvas LMS’s commitment to flexible, accessible learning for all.
Tasks
Conduct primary and secondary research
Define information architecture
Design with a mobile-first approach
Design for iOS, and Android
Create wireframes
Build interactive prototypes
Streamline developer handoff and documentation
Facilitate effective communication
Tools
Confluence for documentation
Jira to plan, track, and manage projects
Figma for IxD and UI
Figma for prototypes
Figma for flows
Maze for research, user and usability test
Keywords
Agile
Android
Design System
Figma
iOS, iPadOS
Human Interface Guidelines
Hybrid Content
Material You
Mobile-First Approach
MVP
Native
Offline-First Approach