Canvas
Canvas is the Nr. 1 Learning Management System trusted by millions of students and teachers.
New Team, New Tools, New Standards
Challenge
Our newly formed team took over the development of all Canvas LMS native applications, stepping into an environment where everything was new—the team, the application, and the framework. React Native and Flutter had to be replaced. Apple introduced iOS 14, Google launched Material You, and Figma introduced variants and auto layout, all while Sketch was replaced with Figma. Another major challenge was the lack of accessible dark mode content, which impacted usability and consistency across platforms. Additionally, hybrid content didn’t match native content, causing inconsistencies that affected aesthetics and functionality.
Rebuilding with a Mobile-First Approach
Solution
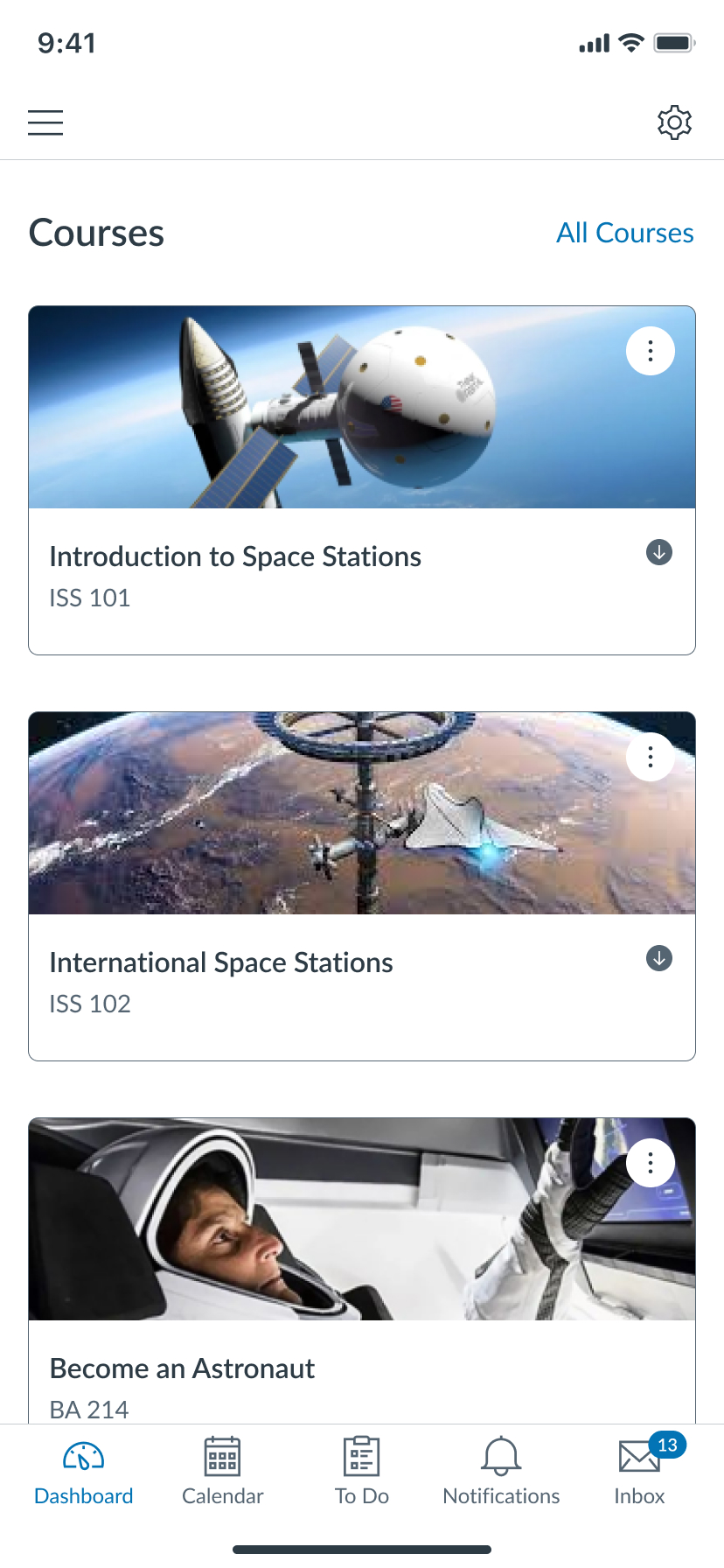
A complete redesign of the Canvas LMS native apps was initiated with a mobile-first approach, leveraging the transition as an opportunity to align with the latest OS guidelines and improve performance. While the new apps embraced fully native solutions, old hybrid content was replaced with high-quality mobile-first hybrid content. The design system was rebuilt in Figma, incorporating variants and auto layout to improve efficiency. To address accessibility concerns, a new dark mode was designed, ensuring readability, contrast, and usability across all screens.
Higher Ratings, Better Experience, Stronger Team
Results
The redesign significantly improved user experience, reflected in higher ratings on the App Store and Google Play. The mobile-first hybrid approach led to a more consistent, responsive, and scalable application, reducing development time and effort while maintaining a high-quality native feel. The new dark mode ensured better accessibility, enhancing readability and usability for all users. The transition to Figma with variants and auto layout streamlined design workflows, boosting efficiency and team collaboration. Despite the complexity, the process unified the team, strengthened collaboration, and established workflows that set us up for long-term success.
Tasks
Conduct primary and secondary research
Establish a structured research process
Develop a wireframe and user-flow kit
Define information architecture
Design with a mobile-first approach
Create and maintain the design system
Design for web, iOS, and Android
Create wireframes
Build interactive prototypes
Streamline developer handoff and documentation
Optimize UX for scalability and future growth
Facilitate effective communication
Tools
Confluence for documentation
Jira to plan, track, and manage projects
Figma for IxD and UI
Figma for prototypes
Figma for flows
Maze for research, user and usability test
Keywords
Agile
Android
Auto Layout & Variants
Cross UI
Dark Mode
Design System
Figma
iOS, iPadOS
Human Interface Guidelines
Hybrid Content
Material You
Mobile-First Approach
MVP
Native
Parity
Product Design
Sketch
UI Kit